ホームページビルダー上で画像を縮小しても、実際は小さく表示されるだけで、元ファイルの大きさは変わりません。
画像編集メニューの中に、「表示サイズで保存」があるのですが、チェックを入れて有効にする事が出来ませんでした。
たまたま「属性の変更」をいじっていたら、運よく(?)有効にする方法を見つけることが出来ました。もっとスマートな方法があるかもしれませんが、忘れないうちにメモしておきます。
長ったらしい手順を書きますが、要は「属性の変更」で縦横のサイズを指定すれば、「画像の編集」で「表示サイズで保存」が有効にできることです。
画像を表示サイズで保存する手順
新規作成の場合は、
前準備として、画像はピクチャーフォルダー等から読み込むのではなく、事前にホームページ完成フォルダーにコピーして設置しておきます。
1最適な大きさに調整します。
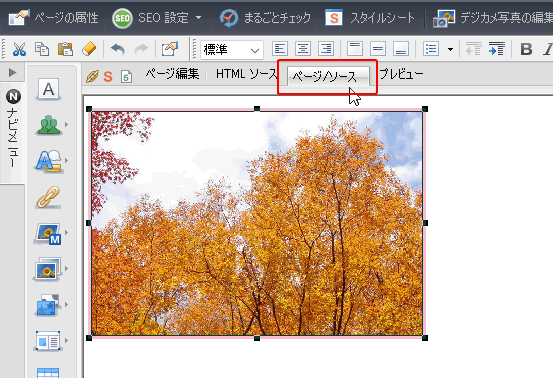
2大きさが決まったら、「ページ/ソース」タブをクリックし、ソースコードを表示させます。
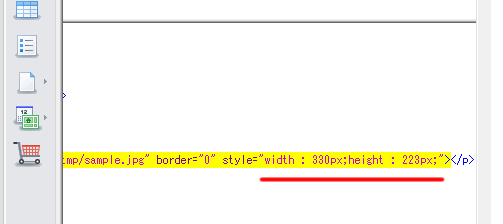
3画像の大きさである、style=”width : xxxpx;height : xxxpx;” のサイズをメモします。これが縮小表示される大きさです。
4「ページ編集」に切り替えます。
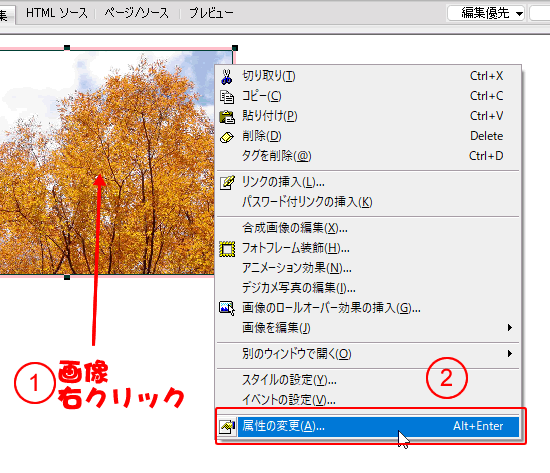
5画像を右クリックし、「属性の変更」をクリック。
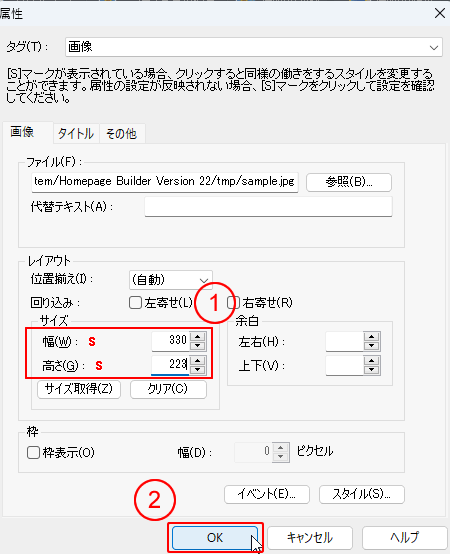
6メモしておいたサイズを、「幅」、「高さ」欄へ入力し、「OK」クリック。
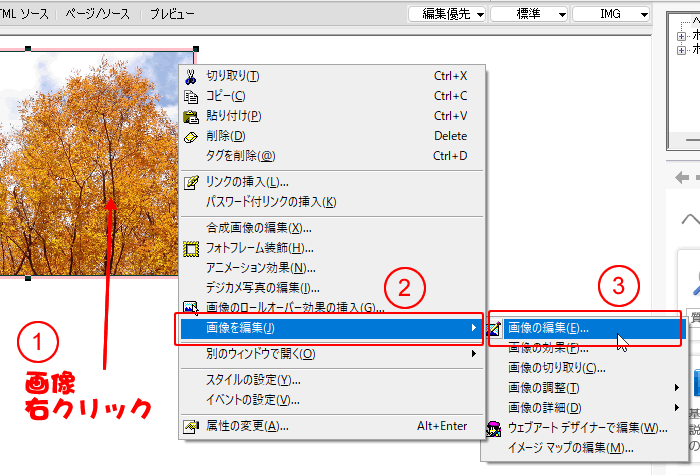
7画像を右クリックし、「画像を編集」、「画像の編集」とクリックしていく。
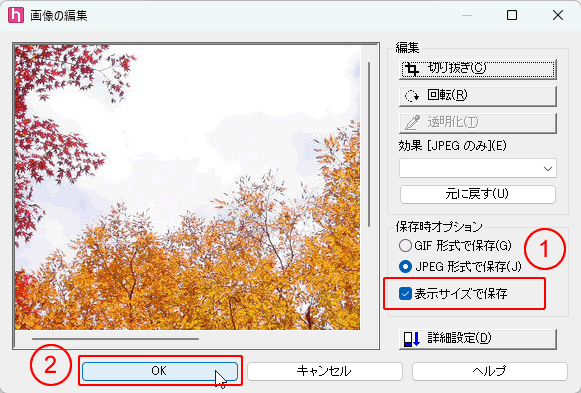
8「表示サイズで保存」をクリックでチェックを入れ、「OK」クリック。
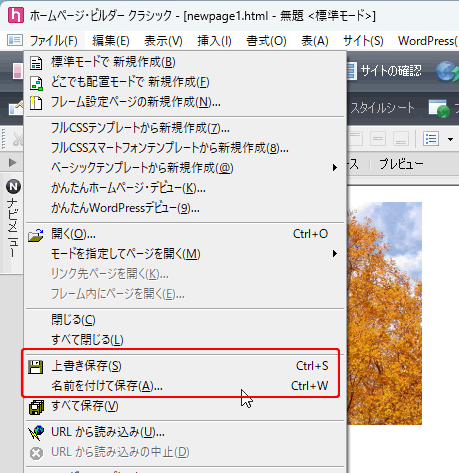
9「ファイル」クリックし、新規作成なら「名前を付けて保存」、変更なら「上書き保存」を選択。
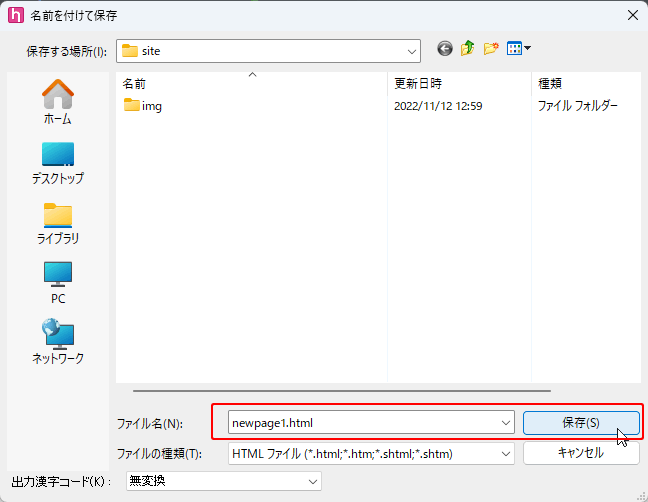
10新規作成ならば、html ファイル保存メニューが出る。
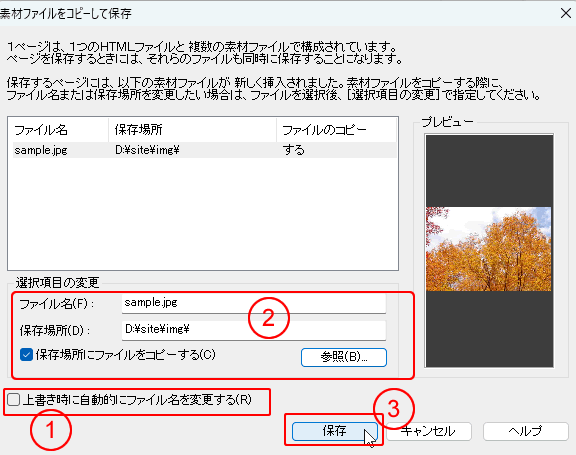
11画像の保存メニューが出る。
「上書き時に自動的にファイル名を変更する」のチェックを外す。保存場所を「参照」ボタンをクリックし、保存フォルダーを指定する。そして、「保存」クリック。
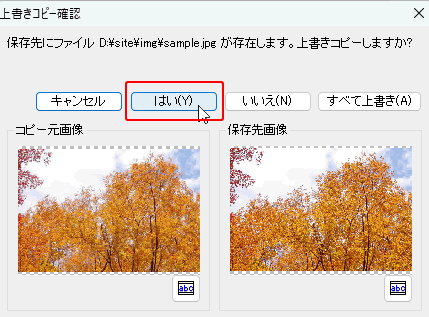
12上書き確認メニューが出るので、「はい」を選択。
13ホームページビルダーを終了する。
手順 (8) まで済んだら、画像を右クリックし、「属性の変更」、「サイズ取得」をクリックします。「サイズ」欄にメモした縮小サイズが表示されれば変更できたことです。


コメント