stinger6からstinger8へ変更して「あれ」って思うことがありました。それは、投稿記事の日付アイコンは「カレンダー」なのに、一覧表示の投稿日の日付アイコンは「時計」になっていることに気づいたからです。
早速、stinger6の時の一覧表示のアイコンはどうなっていたか確認しました。時計でした。
「今まで何で違いに気づかなかったんだろう。」 まっ、気にしないとこんなもんかなってことですね。
それぞれアイコンの個所を見てみると、 “fa fa-clock-o” と ”fa fa-calendar” となっていたので書き換えてみたらうまいこと変更できました。
Webフォントの使い方など知らないので調べみると、 All Aboutサイトの次のページに詳しく解説されていました。
解説ページ:
「アイコンをWebフォントで表示! Font Awesomeの使い方」
で、要点のみメモ。
1配布サイト:Font Awesome
から「No thanks,just download Font Awesome」を選択してダウンロード。
stinger8は「Font Awesome」をすでに使っているので、わざわざダウンロードして設定などしなくても使える。
2ダウンロードした「font-awesome-4.7.0.zip」を展開すると、
css(フォルダ)
fonts(フォルダ)
less(フォルダ)
scss(フォルダ)
HELP-US-OUT.txt
に展開される。cssとfontsフォルダーを自分のサイトへアップロード。
cssフォルダーの中のファイルは「font-awwsome-min.css」だけでいい。
3「Font Awesome」を使いたいHTMLのhead要素内に <link rel=”stylesheet” href=”./css/font-awesome.min.css”> と記述。
stinger8はfunctions.php内で設定済み。ただ、バージョンが違うので書き換えが必要。
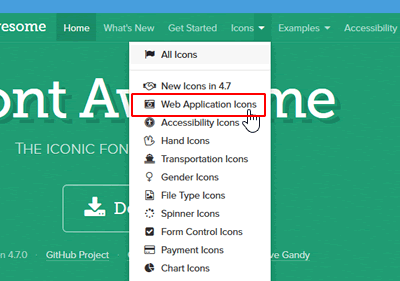
4アイコンのclass名は「Font Awesome」サイトの「Icons」をクリック。
5任意のカテゴリーをクリック。
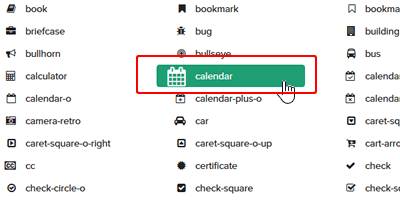
6 使いたいアイコンをクリック。
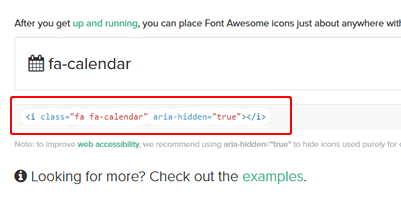
7 class名が表示される。


コメント